Understanding the Image Files - When to use JPEG, PNG, GIF on your Website
You know how people once thought the world was flat (I hear some people still do!), and then we found out the real answer.
It’s the same with learning the truth about different image formats!
Acronyms of different image formats can go from the most common (JPEG, PNG, GIF) to the less popular (SVG, EPS, TIFF, etc.). It can be complicated and make your head hurt.
I know that struggle; that’s why I understand people that think image files are all the same, that we can just pick one, and it’s good to go. BUT NOPE, they are named differently for their specific roles and jobs.
Knowing what and when to use various image files is a huge plus. Trust me, your website and SEO will love you.
SO TODAY, LET’S EXPLORE THE 3 BASIC FILE FORMATS THAT YOU’LL LIKELY COME ACROSS WHILE BUILDING YOUR WEBSITE!
Importance of what Image Format to use
Typically, the kind of image format that you’ll use will significantly affect your site’s:
SEO - Some image files can take a chunk of space than others. This can slow the loading time of your website, and SEOs don’t like it.
Visual Clarity - PNGs can retain higher-quality graphics than JPGs. Meaning, some image formats can show more detail than others.
Size Quality - The quality of an image changes when it is stretched or shrunk too much. The type of image format that you’ll use will significantly impact different kinds of screen sizes.
PRO TIP: You can just choose one or two image files that you’ll use on your website. Just the right balance of quality and performance is the key to a visually appealing website.
Did you know that our brain processes image 60,000 times faster than text?
Yes! People are visually oriented, we are naturally attracted to images, and it immediately affects our emotions.
OUR MAIN GOALS IS TO KNOW WHAT IMAGE FORMAT IS PERFECT FOR YOUR WEBSITE TO OPTIMIZE YOUR STORAGE BUT WON’T COMPROMISE THE QUALITY.
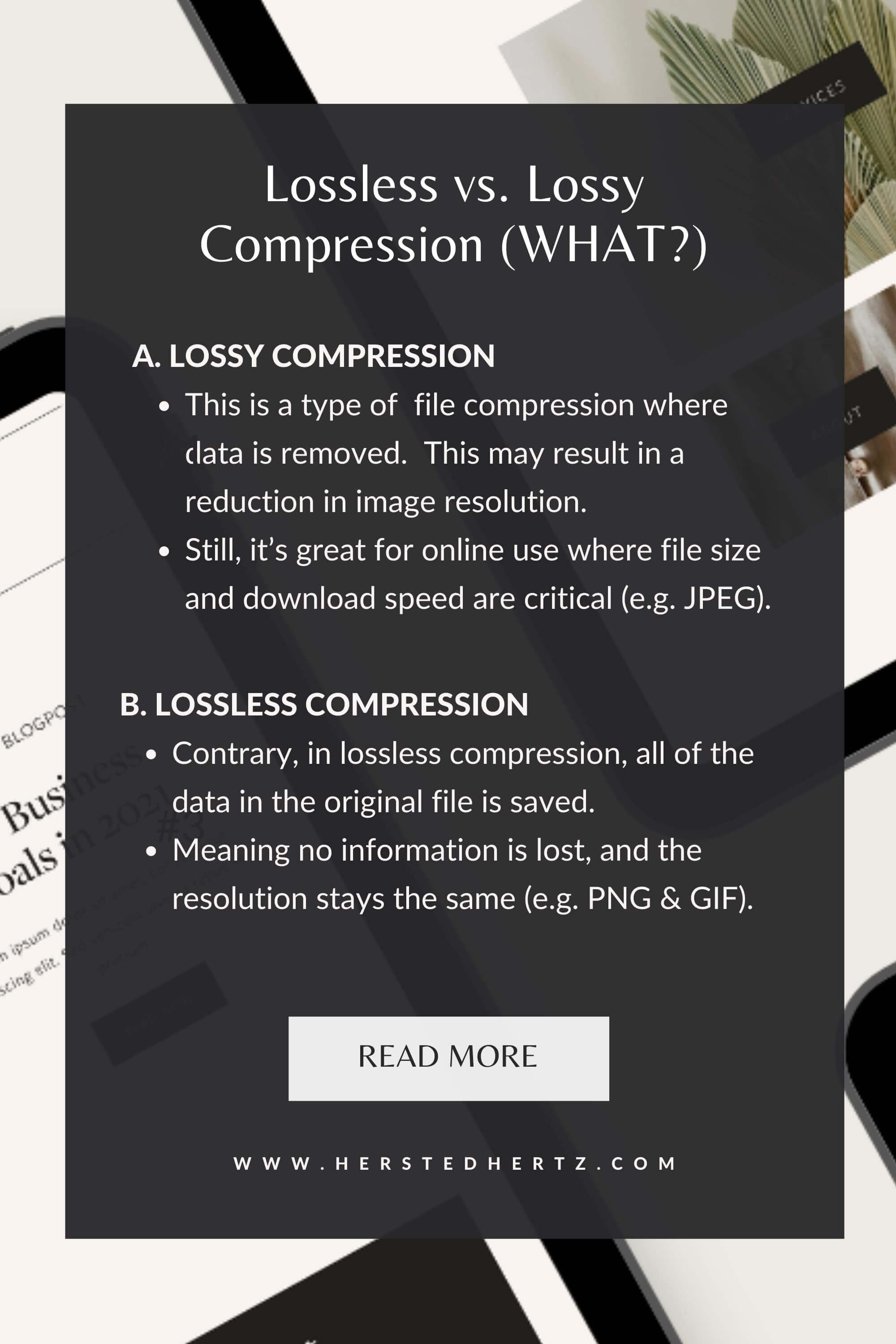
Lossless vs. Lossy Compression
But first, let’s define the difference between lossy and lossless compression (since it’s easy to be lost in these terms, right?).
Lossy Compression - When saving an image in a lossy format, data is removed then, the image is compressed to a smaller size. This may result in a reduction in image resolution. Still, it’s great for online use where file size and download speed are critical (e.g. JPEG).
Lossless Compression - Contrary, in lossless compression, all of the data in the original file is saved. Meaning no information is lost, and the resolution stays the same (e.g. PNG & GIF).
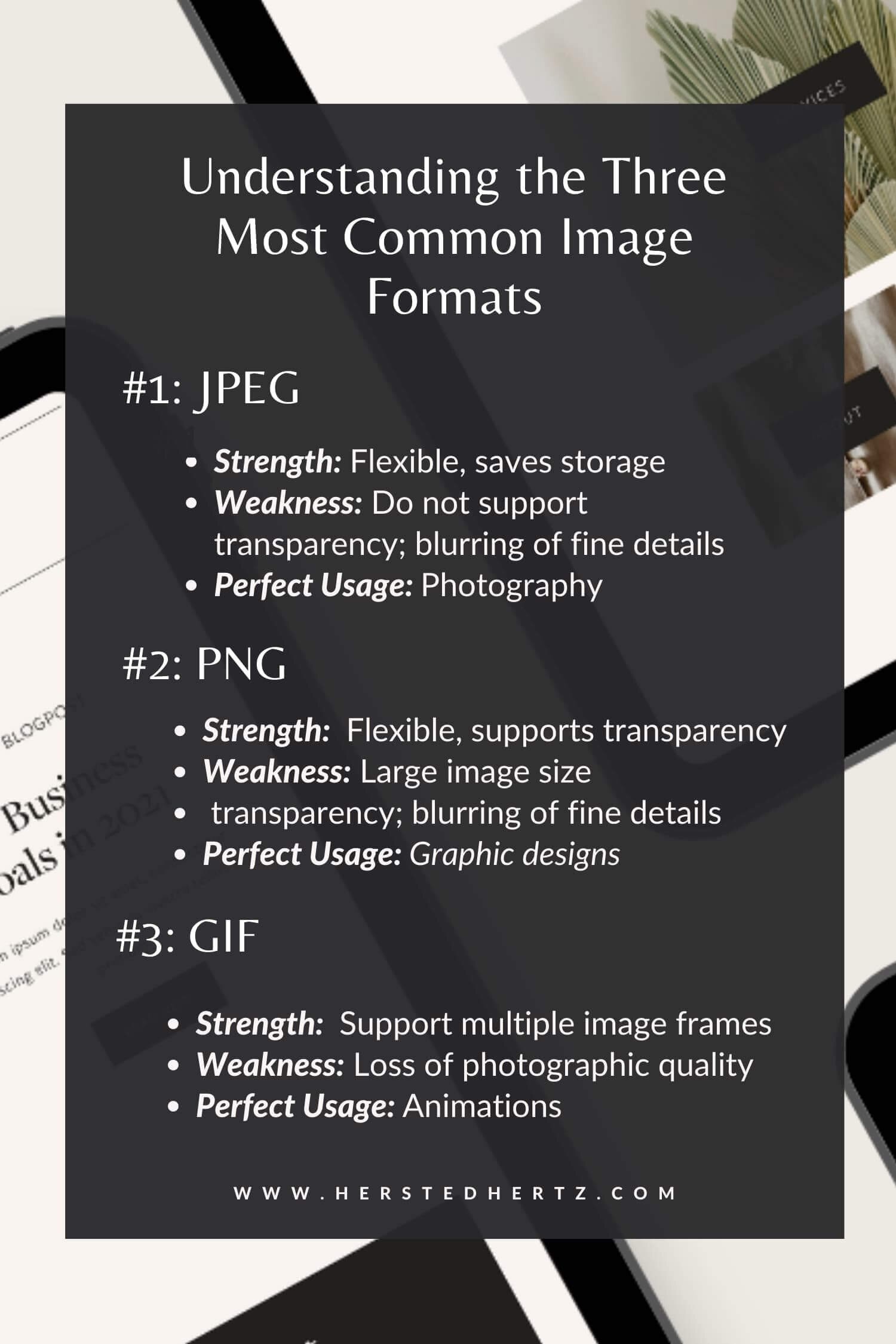
Understanding the Three Most Common Image Formats
You’re probably familiar with JPEG, PNG, and GIF. These three image formats are the most popular in the entire population of image formats. Knowing their differences will surely change the game on how you optimize your website’s images.
#1: JPEG (JOINT PHOTOGRAPHIC EXPERTS GROUP)
Advantages:
Ability to display tons of colors, making it perfect for photography.
Saves you a lot of storage.
It contains lossy compression that is essential for optimizing the download speed of your website.
Disadvantages:
Don’t support transparent backgrounds. Thus it is not easy to layer with other elements.
Lossy compression is also a disadvantage since it leads to low resolution.
Since JPEGs are best for images with millions of colors, it’s not the best pick for monochromatic designs and computer-generated graphics.
FUN FACT: Did you know that JPG images and JPEG are the same? Yes, JPG was named since back in the days, file formats can only have a 3-letter extension.
#2: PNG (PORTABLE NETWORK GRAPHICS)
Advantages:
PNGs are your best choice for graphics that contain fewer color data.
Great for scalability since it has a lossless compression feature that JPEG doesn’t have. It means that it won’t lose its quality even if you size it lower.
Image graphics and photos with fewer than 16 colors benefit from PNG compression.
Support transparent backgrounds that are best for logos and layering elements.
Best for screenshots and digital art (infographics, logos, posters).
PRO TIP: Because of the higher quality and broader range of available colors, I recommend exporting PNGs in "24-bit" format rather than "8 bit."
Disadvantages:
PNGs can also handle millions of colors, but your design may be ‘heavier’ than a JPEG version of the identical image.
Large file size.
#3: GIF (GRAPHICS INTERCHANGE FORMAT)
Advantages:
Best for showcasing animations to catch your audience.
Also has a lossless compression that means there’s no data loss in scaling GIF.
Disadvantages:
Only supports 256 colors, not suitable for high-quality static images.
Large file size since it has many frames.
Tips for Website Images Optimization
Imagine this, you uploaded all high-quality images to your website resulting in slow loading webpage, driving SEO and your audience eventually; oh no! Knowing how to optimize your image is essential to conserve disk space while still delivering a proper image resolution.
Use the correct file type - JPEGs are for photographs, while PNG for digital arts and graphics.
Resize images - Each website builder has different image requirements.
For Squarespace:
Only JPG, GIF, OR PNG is accepted.
20 MB limit, but Squarespace recommends less than 500 KB.
1500 and 2500 pixels wide.
60 MP (megapixel) limit.
It’s important to follow your website builder’s requirements for you to optimize your website.
PRO TIP: Problem with image size? You can compress your images with free websites like TinyPNG or TinyJPG.
YAY! I HOPE YOU PICKED UP A BUNCH OF KNOWLEDGE FROM THIS BLOG POST TODAY. LET ME ME KNOW IN THE COMMENTS BELOW IF YOU HAVE ANY QUESTIONS OR SUGGESTIONS!
To know more, visit this post by Squarespace.RELATED:
Bonus content!
My own take on this topic, website’s image optimization is really the best for increasing user experience. As you can see in this blog post, there are still PNGs and GIFs since it really adds to the overall content.
Don’t be afraid to experiment and add images because it’s still essential! Just keep in mind the dos and don’ts.
Who doesn’t love an aesthetic and visually appealing website, right?
If you liked this post, Pin it to Pinterest!